【最高!のんザウルス】Affinity Designerでイラスト描くのは楽しい
今年最後のイラストの締めは、やはり「のんザウルス」です。アプリはもちろんお気に入りの「Affinity Designer」です。
Twitterでリクエスト?された画像は本当に素晴らしい写真です。写真家は「南賢太郎」さん。いつも「のん」さんのライブ等で素晴らしい写真をたくさん撮ってくださりありがとうございます。感謝に堪えません。

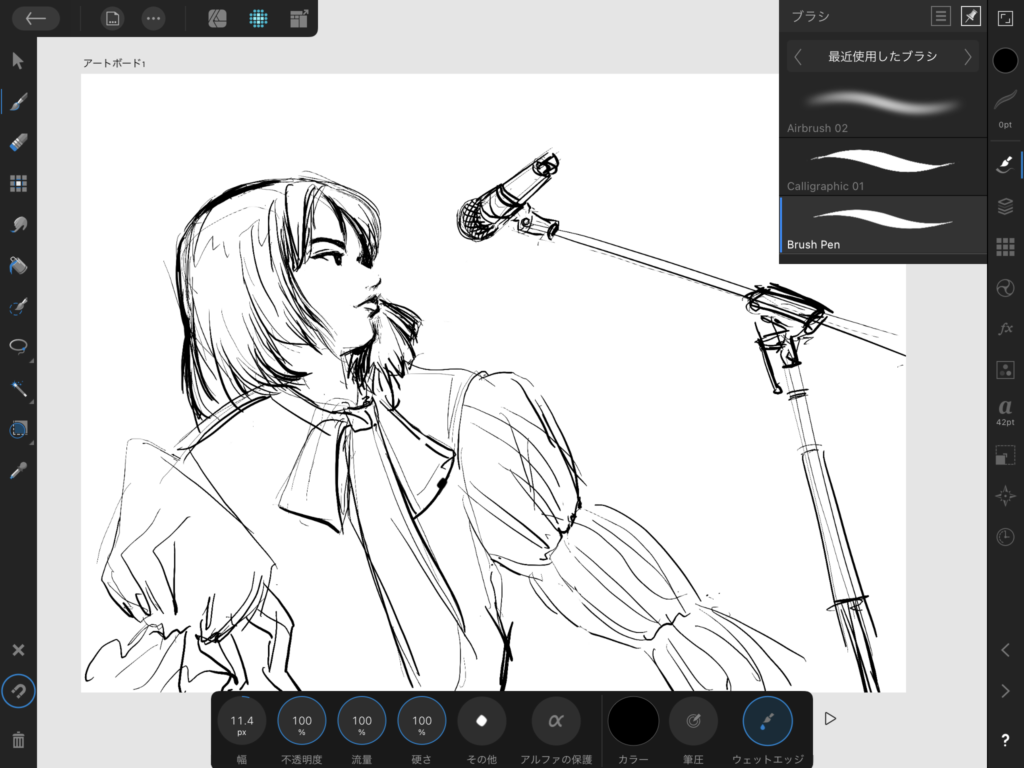
1、下絵となるラインドロー作成
まずは下書きとなるラインドローを作成します。初めは細い線(5ptぐらい)で本当に適当な輪郭を描いて構図のバランスを見ます。その後、10ptぐらいのBrush Penで本番ラインを描きます。わたしの絵は、だいたい1時間ぐらいで完成させる絵日記タイプの絵なので、とにかくスピード重視です。
トレースはしません。描きたいバランスに勝手に変えて描いているので。
プロの方の最終作品は、ここからもう1段ステップアップの清書で完成させるはずです。

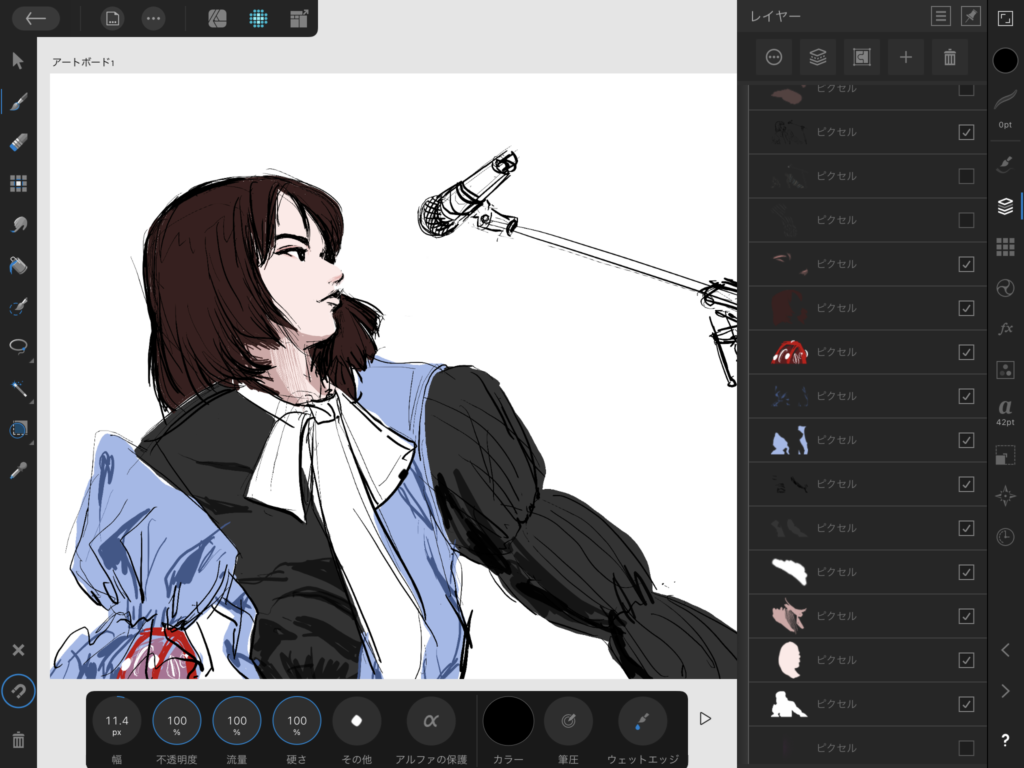
2、着色は1色1レイヤーで適切なグループ化でまとめておく
着色は1色1レイヤーで適切なグループ化でまとめておきます。そうすることで、修正やデザイン変更が簡単にできるようになります。

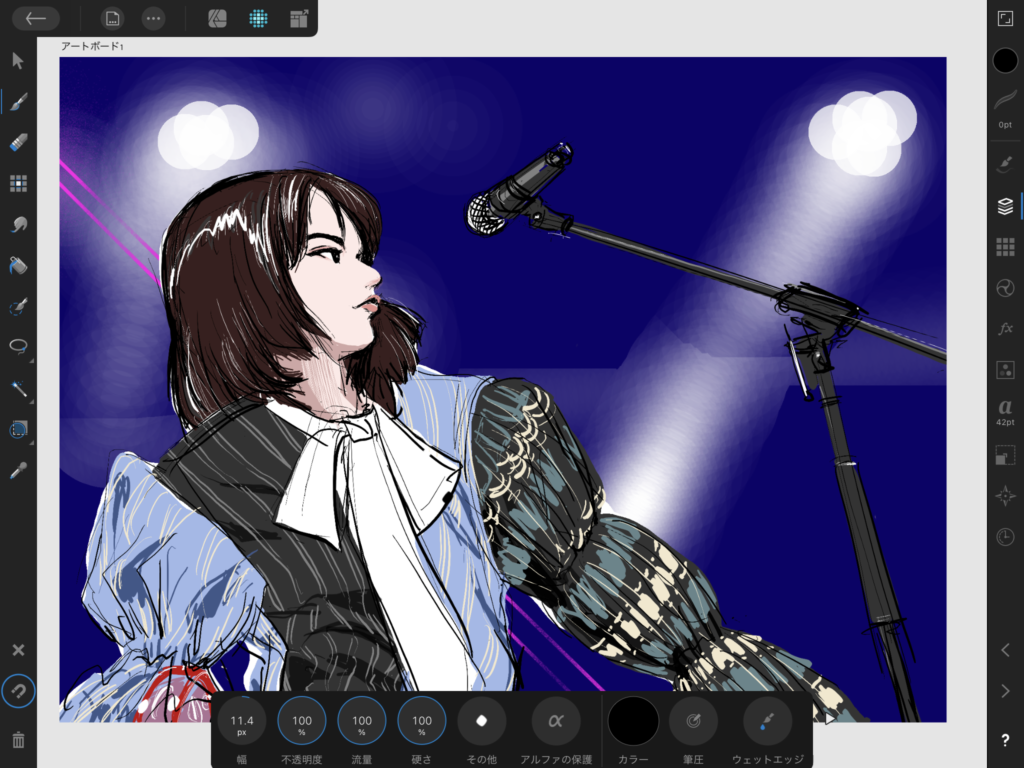
3、グループごとにディテールを追加していく
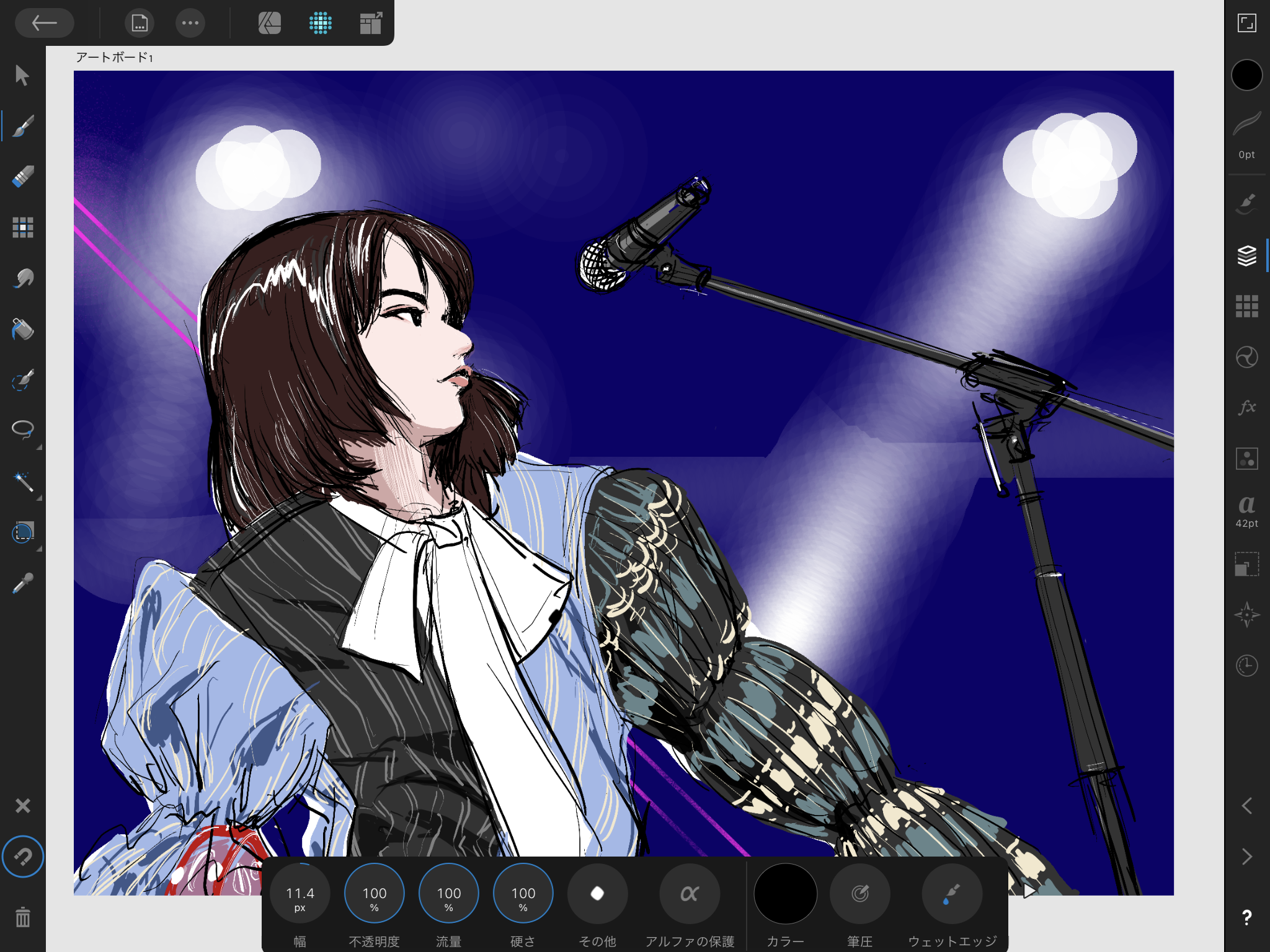
そして、各々のグループごとにディテールを追加していきます。背景、ライト、服の模様、ハイライト等々。書き込むほどにリアリティは上がります。あとはイラストとしての楽しさをどこに求めるかで、ある程度ラフなタッチで、絵の勢いや雰囲気が感じられたらOKです。

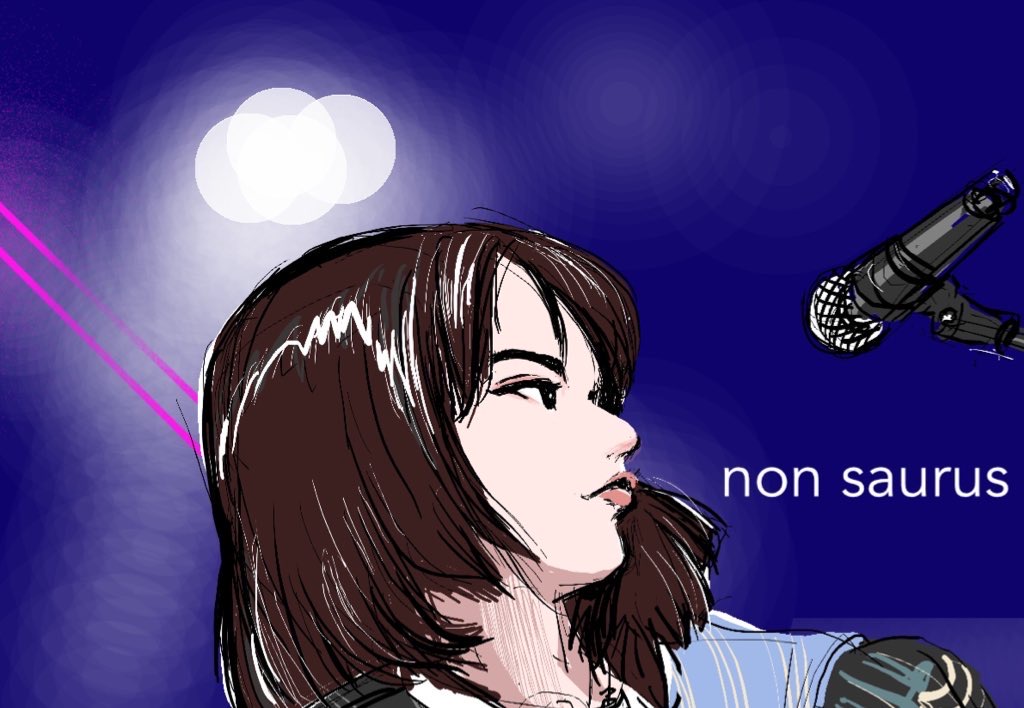
4、タイトル、サインを加えて完成
イラストとして、タイトルやサインを加えると、よりリアルな作品として仕上がります。

5、「Affinity Designer」でも充分イラスト描けます、が、
もともとベクター系のイラスト作成アプリなので、わたしのようにピクセル系のイラストに「Affinity Designer」を使うのは間違っています。同じ「Affinity」でも「Affinity Photo」を使うでべきでしょう。
でも、ひとつのアプリで「Adobe」の「Illustrator」と「Photoshop」の機能を持つ「Affinity Designer」は、万能アプリとして使えば使うほど、その機能と速度に魅了されています。
もっともっと使いこなせるようになりたいと思います。
最後にのんさんのアップで終わりにします。

未経験から4ヶ月で副業デザイナーを目指しませんか?【SHElikes】デザイナー転職









コメント
[…] […]