【Affinity Designer でのイラストの書き方】Illustratorとは違うUIに慣れたら優秀アプリ
今回は初めてiPad ProでAffinity Designerを使ってイラストを描いてみました。
いままでは主に作品集のまとめでパワーポイントの代わりに使ったり、Webデザインでロゴやページデザインをするのに使ってきました。
今回初めてお絵かきソフトとして使ってみましたが、「Procreate」や「Photoshop」に慣れた者としては、そのユーザーインターフェースの骨格が違う感じで、「絵を描く」ということに関しては、やはり「慣れ」が必要です。
使いこなして、意のままにペンが踊る感じになるまでには、しばらく時間がかかりそうです。
でも慣れたらハイテク満載のGTRみたいな超高性能です。(乗ったことないですけど笑)
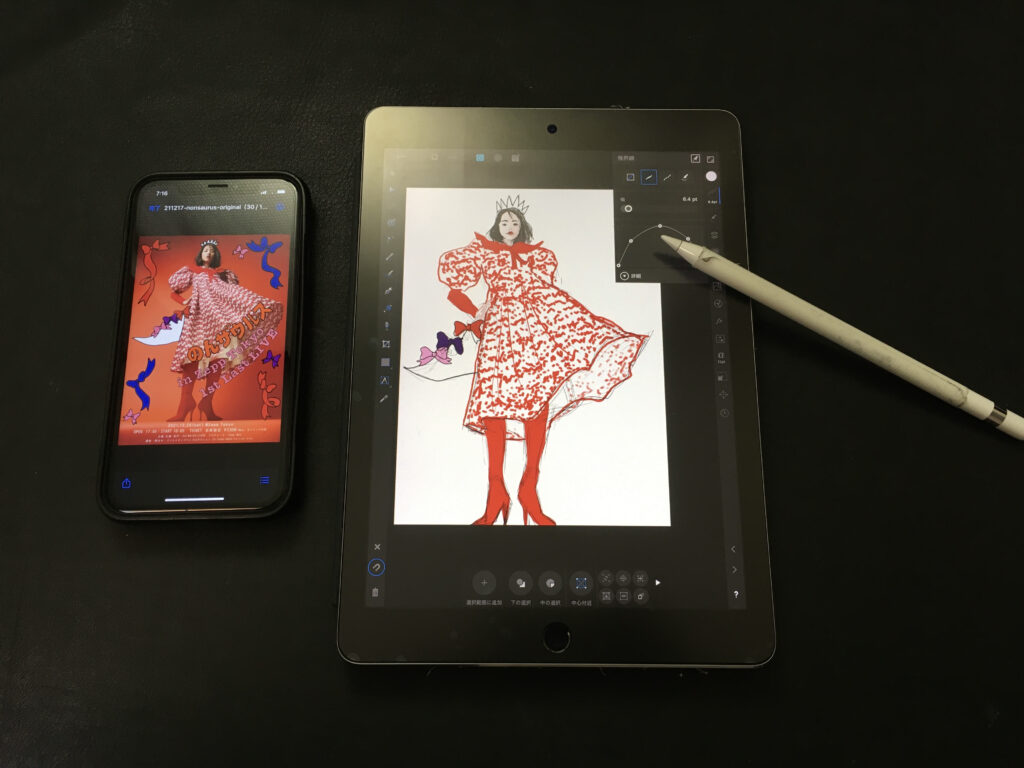
今回のモデルは、もちろんのんさんです。
今度の写真も過激ですね。

以前ののんフェス2の写真の別バージョンを、急遽決まったので急いで使って仕上げたのでしょうね。

でも、このバージョンも彼女の魅力が満載です。
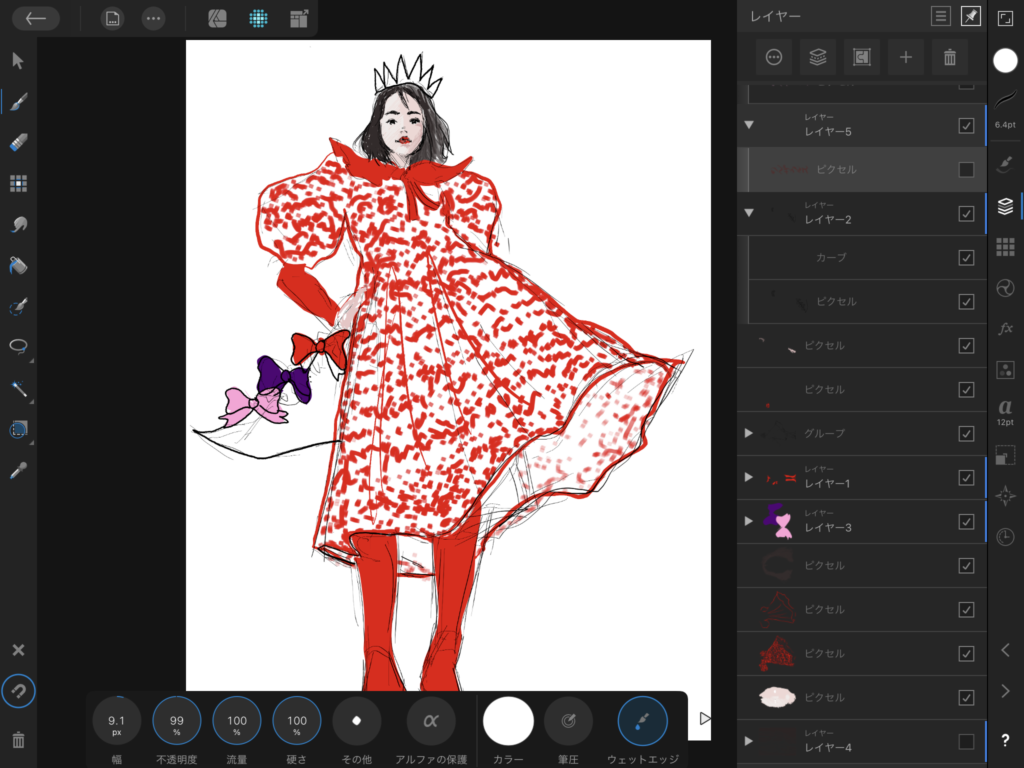
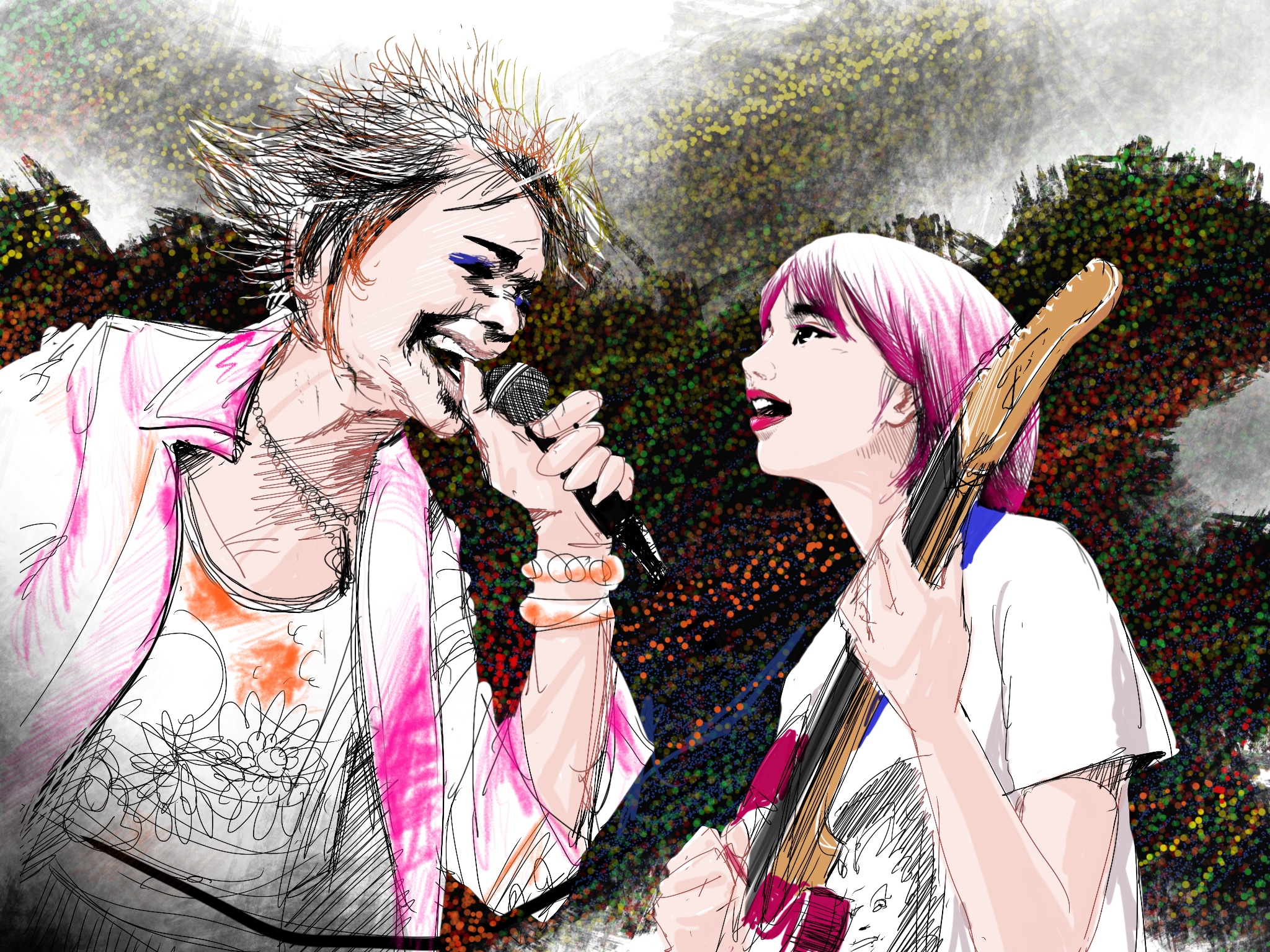
完成品はこちら!

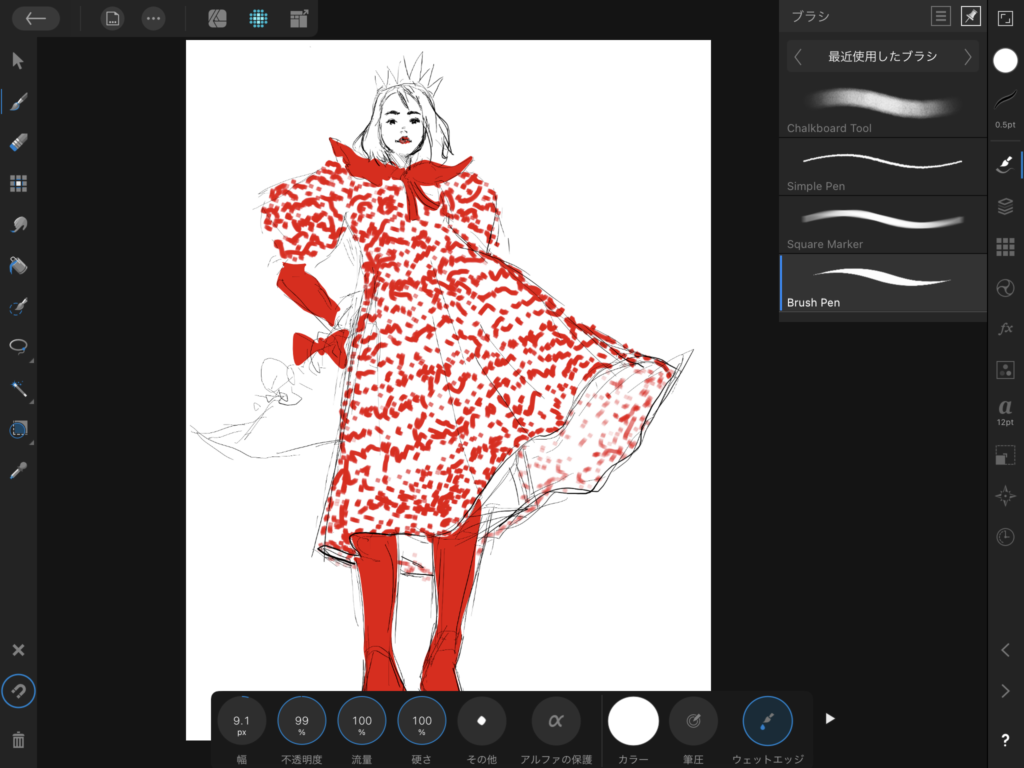
「Procreate 」で描いたのと何が違うのん?と思われる方がおられると思いますが、基本書く人が一緒なので、そうは変わりませんが。
書き方 デジタルだからあえてトレースはしない主義
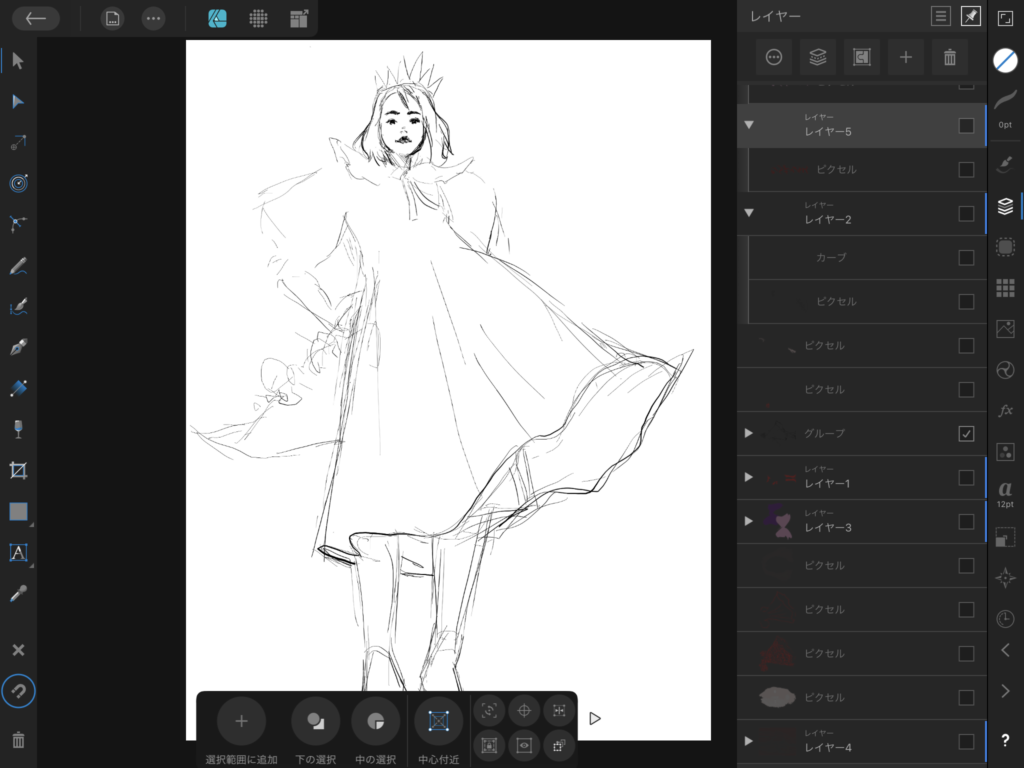
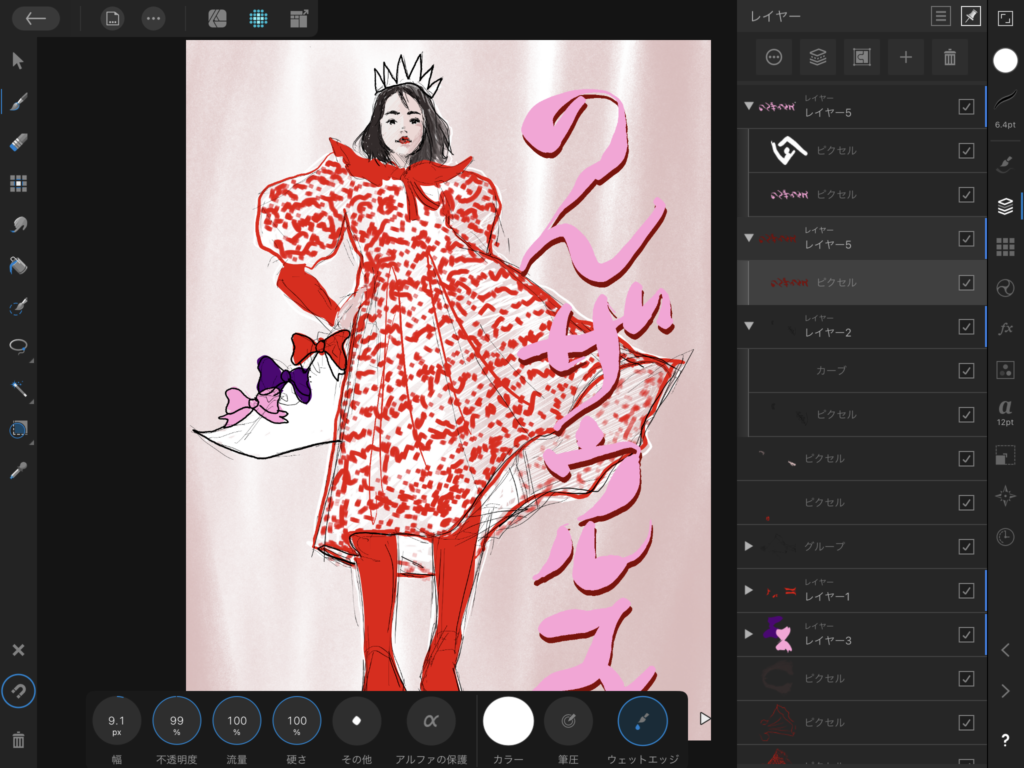
まずはラインドローの下書き。こういうことも出来る、的なこと。普通のお絵描きソフトとしても、インターフェイスに慣れればOKです。

「Affinity Designers」をこういう使い方するのは、あまりいないと思います。これは「Photoshop」や「Procreate」の使い方ですから。

あとせっかくデジタルデバイス使ってるんだから、元写真をトレースすればもっと簡単かもしれないけど、なぜかそれには抵抗があって、シロ式みたいな感じにしたいので、トレースはしません。いつも小さいスマホ見ながら、想像力膨らませて描くのが好きです。
トレースしたら、誰かと同じ線を引いてしまいそうなので。
あくまで絵を描くなら、自分から出たもので描きたいです。

「Affinity Designer」はサクサク動く感じは大好きです。

背景とタイトルロゴを入れて完成!

今回は以上です。
なお、これから追記をしていこうと思います。その時は改めて更新ツイートします。
ありがとうございました。







コメント